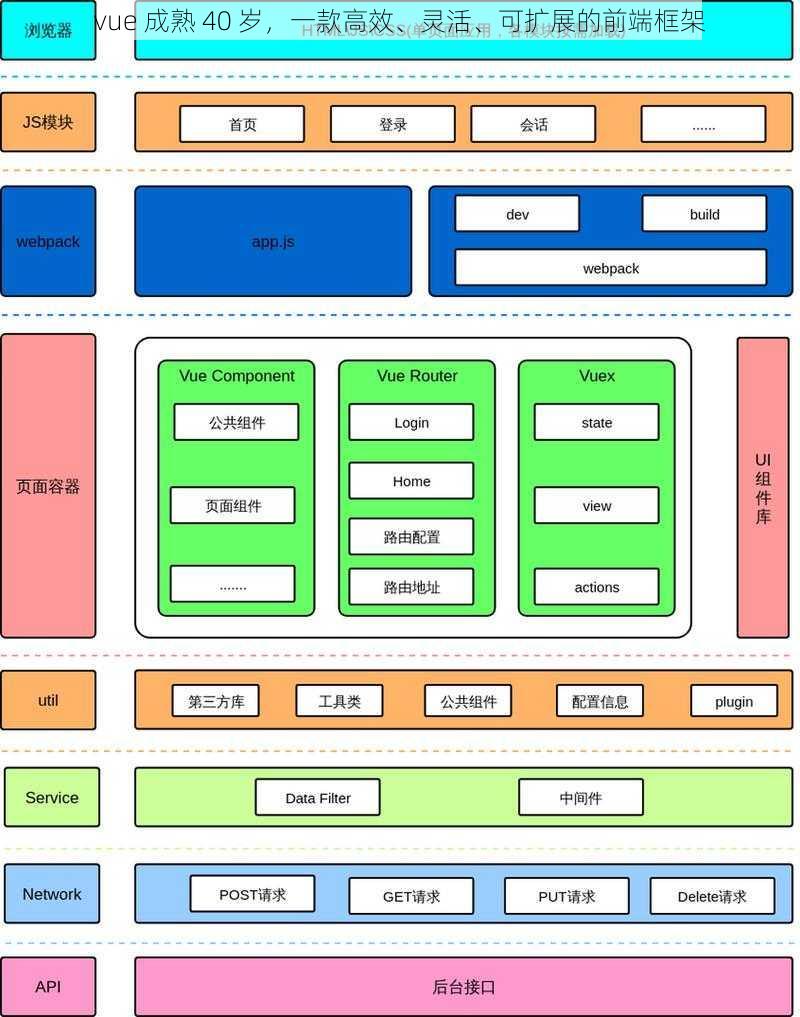
vue 成熟 40 岁,一款高效、灵活、可扩展的前端框架
Vue 已经四岁了,在这四年里,它从一个相对较新的前端框架逐渐成熟,成为了众多开发者的首选。Vue 以其高效、灵活和可扩展性而闻名,它为前端开发带来了许多创新和便利。我将探讨 Vue 的一些关键特点,以及为什么它在当今的前端开发中如此受欢迎。
Vue 的核心理念是组件化。组件是 Vue 应用的基本构建块,它们可以独立地开发、测试和维护。这种组件化的架构使得 Vue 应用更加模块化和可维护,也使得开发者可以更方便地复用和组合组件。
Vue 的另一个重要特点是其响应式系统。响应式系统可以自动监测数据的变化,并根据数据的变化自动更新视图。这使得 Vue 应用更加动态和交互性,也使得开发者可以更方便地处理数据的变化。

Vue 的模板引擎也非常强大。模板引擎支持双花括号语法和表达式,可以方便地将数据绑定到视图中。模板引擎还支持自定义指令和过滤器,可以进一步扩展模板的功能。
Vue 的第三个重要特点是其轻量级和高效性。Vue 的核心库非常小巧,可以在不影响应用性能的情况下快速加载和使用。Vue 还支持虚拟 DOM 技术,可以显著提高应用的性能和渲染效率。
Vue 的可扩展性也非常出色。它提供了丰富的插件和扩展机制,可以方便地与其他库和框架集成。Vue 还支持 TypeScript 和 Composition API 等高级特性,可以进一步提高应用的可维护性和可扩展性。
Vue 在实际项目中的应用非常广泛。许多知名的网站和应用都使用 Vue 进行开发,例如字节跳动的抖音、饿了么和腾讯的腾讯视频等。这些项目的成功证明了 Vue 的强大功能和可靠性。
在实际开发中,我也深刻体会到了 Vue 的优势。在一个大型项目中,我使用 Vue 构建了一个复杂的前端应用。由于 Vue 的组件化架构和响应式系统,我可以非常方便地管理和维护代码,也可以更快速地响应需求的变化。Vue 的模板引擎和虚拟 DOM 技术也显著提高了应用的性能和渲染效率,使得用户体验更加流畅。
Vue 也不是完美的。在一些复杂的场景下,Vue 的性能可能会受到一定的影响。Vue 的文档和社区相对较新,一些高级特性的文档和示例可能不够完善。
Vue 是一款非常优秀的前端框架。它的高效、灵活和可扩展性使得它成为了众多开发者的首选。在未来的前端开发中,Vue 有望继续发挥重要作用,并为前端开发带来更多的创新和便利。如果你还没有使用过 Vue,我强烈建议你尝试一下,相信你会爱上它的!